
Tahukah Kalian, Pengertian Responsive Web Design, Apa itu Desain Responsif? Tujuan dan Fungsi, Cara Kerja, Manfaat, Prinsip dan Standar, serta Kelebihan dan Kekurangannya!
Betul, ada saat-saat ketika orang hanya mengakses situs web dari komputer desktop, di mana sebagian besar memiliki monitor ukuran yang sama.
Namun saat ini, khususnya di tahun 2025 sekarang, orang mengakses situs web dari berbagai perangkat berbeda dengan layar mulai dari beberapa inci hingga lebih.
Konsumen mengharapkan situs web yang mereka kunjungi untuk mengetahui bahwa mereka menggunakan tablet atau PC dan bukan sebaliknya.
Selain itu, perlu untuk diketahui bahwa di bidang desain dan pengembangan atau web development, Kami pribadi mengakui bahwa mengimbangi resolusi dan perangkat baru yang bermunculan tidak akan ada habisnya.
Bagi banyak situs web, membuat versi situs web untuk setiap resolusi dan perangkat baru tidak mungkin dilakukan. Haruskah kita kehilangan pengunjung?
Atau ada opsi lain untuk mengatasinya?
Benar, solusinya adalah dengan desain web responsif! Oleh karena itulah, dalam postingan kali ini, Kami akan membahas secara lebih detail dan lengkap tentang apa itu pengertian responsive web design.
Oke langsung saja, berikut ini adalah ulasannya! Mari kita simak.
Daftar Isi Konten:
- Pengertian Responsive Web Design
- Apa itu Responsive Design (Desain Responsif)?
- Tujuan dan Fungsi Responsive Web Design
- Cara Kerja Responsive Design
- Manfaat Responsive Web Design (Desain Web Responsif)
- Prinsip dan Standar Responsive Web Design
- Kelebihan dan Kekurangan Responsive Web Design atau Desain Responsif
- Apakah Desain Situs Web Responsif Penting untuk Website Bisnis (Business Site)?
- Kesimpulan
- Penutup
Pengertian Responsive Web Design
Berarti desain web responsif (dalam istilah bahasa Indonesia), responsive web design adalah pendekatan yang menyarankan bahwa desain dan pengembangan harus menanggapi perilaku dan lingkungan pengguna harus berdasarkan ukuran layar, platform (baca pengertian platform di sini), dan orientasinya.
Desain atau responsive web design biasanya terdiri dari campuran grid dan layout (tata letak) yang fleksibel, gambar, dan penggunaan kueri media CSS yang cerdas.
Saat pengguna beralih dari laptop ke iPad, website harus secara otomatis beralih untuk mengakomodasi resolusi, ukuran gambar, dan kemampuan skrip.
Apa itu Responsive Design (Desain Responsif)?

Jadi, apa itu yang dimaksud dengan responsive design (desain responsif) ini? Ya, seperti yang sudah Kami jelaskan di atas, istilah ini lebih dikenal dengan responsive web design dalam konteks web development.
Responsive design atau desain responsif adalah pendekatan desain yang memungkinkan situs atau aplikasi web berdasarkan simpulan Kami yang bersumber dari Situs Techtarget.
Halaman tersebut menampilkan (atau menampilkan) pada semua perangkat dan ukuran layar dengan secara otomatis beradaptasi ke layar, apakah itu desktop, laptop, tablet, atau smartphone.
Desain web responsif bekerja melalui Cascading Style Sheets atau CSS (baca pengertian CSS di sini).
Ini menggunakan berbagai pengaturan untuk menyajikan properti gaya yang berbeda tergantung pada ukuran layar, orientasi, resolusi, kapabilitas warna, dan karakteristik lain dari perangkat pengguna.
Beberapa contoh properti CSS yang terkait dengan desain web responsif termasuk viewport dan media query.
Secara umum, responsive design adalah seperti ketika seseorang mungkin juga harus mempertimbangkan pengaturan pada perangkat mereka jika mereka memiliki VPN (baca pengertian VPN di sini) untuk iOS di iPad mereka.
Sebagai contohnya misalnya, situs web tidak boleh memblokir akses pengguna ke halaman.
Dengan kata lain, situs web harus memiliki desain responsif atau teknologi untuk secara otomatis menanggapi preferensi pengguna.
Ini akan menghilangkan kebutuhan untuk fase desain dan pengembangan yang berbeda untuk setiap gadget baru di pasar global.
Tujuan dan Fungsi Responsive Web Design
Dalam membahas tentang apa itu pengertian responsive web design atau desain web responif, pastinya kita juga harus mengetahui apa tujuan utamanya bukan?
Betul! Tujuan utama dari responsive web design (desain serponsif) adalah untuk memiliki satu situs, tetapi dengan elemen berbeda yang merespons secara berbeda ketika dilihat pada perangkat dengan ukuran yang berbeda.
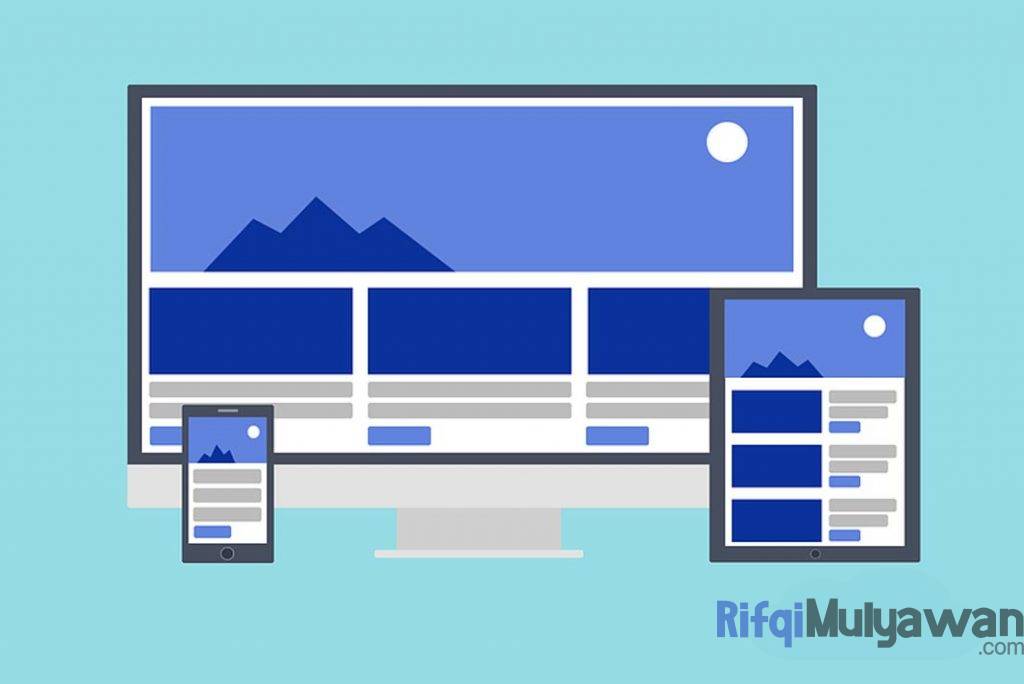
Terkait fungsinya sendiri, mari kita ambil situs web tradisional sebagai contohnya, ketika dilihat di komputer desktop, misalnya, situs web mungkin menampilkan 3 (tiga) kolom.
Tetapi ketika Anda melihat layout (tata letak) yang sama pada tablet yang lebih kecil, hal itu mungkin memaksa Anda untuk menggulir secara horizontal, sesuatu yang tidak disukai pengguna.
Atau elemen mungkin disembunyikan dari tampilan atau terlihat terdistorsi.
Dampaknya juga diperumit oleh fakta bahwa banyak tablet dapat dilihat baik dalam orientasi potret atau diputar ke samping untuk tampilan lanskap.
Di layar ponsel cerdas mungil, situs web bisa lebih sulit dilihat.
Gambar besar dapat “merusak” layout atau tata letaknya.
Atau juga, situs bisa menjadi lebih lambat dimuat di smartphone jika grafisnya berat (terkait ukurannya).
Namun, jika situs tersebut menggunakan desain responsif, versi tablet mungkin secara otomatis menyesuaikan untuk menampilkan hanya 2 (dua) kolom.
Dengan begitu, konten dapat dibaca dan mudah dinavigasi.
Pada ponsel cerdas, konten mungkin muncul sebagai satu kolom, mungkin ditumpuk secara vertikal.
Atau mungkin pengguna akan memiliki kemampuan untuk menggeser ke atas untuk melihat kolom lainnya.
Gambar akan mengubah ukurannya, alih-alih mendistorsi tata letak dan berpotensi terputus.
Jadi intinya adalah dengan responsive web design atau desain responsif, situs web secara otomatis menyesuaikan berdasarkan perangkat yang dilihat audiens (baca pengertian audiens di sini).
Cara Kerja Responsive Design
Setelah kita mengetahui apa itu arti responsive web design (desain responsif) serta tujuan dan fungsinya di atas, maka adalah merupakan hal yang penting bagi kalian untuk juga mengetahui seperti apa cara kerjanya bukan?
Ya, situs web tipikal terdiri dari sekumpulan file (setiap halaman web, halaman home atau depan, halaman tentang, dan lain sebagainya sebagai file individual).
Setiap file berisi kode dan konten HTML (baca pengertian HTML di sini) serta teks dan gambar.
Halaman web ditata dengan file yang disebut Cascading Style Sheets atau CSS (baca pengertian CSS di sini).
Untuk memudahkan penjelasan terkait cara kerjanya sendiri, katakanlah bahwa situs web standar (adalah tidak responsif) memiliki satu set file dan beberapa file CSS yang mengatur tampilan situs.
Situs web responsif menerapkan sekumpulan file CSS alternatif tergantung pada perangkat yang digunakan untuk mengakses situs.
Situs ini terlihat dan merespons secara berbeda berdasarkan ukuran device (perangkat).
Sebagai contoh misalnya, ketika seseorang melihat situs dari perangkat desktop melihat menu navigasi yang selaras secara horizontal.
Seorang user (pengguna) yang melihat situs dari perangkat seluler mendapatkan menu navigasi yang selaras secara vertikal dengan teks yang lebih besar yang lebih mudah dibaca.
Terutama pada layar yang lebih kecil begitu pun juga untuk ukuran lainnya.
Manfaat Responsive Web Design (Desain Web Responsif)

Selain membahas tentang pengertian apa itu desain web responsif serta tujuan dan cara kerjanya, di sini Kami juga akan menjelaskan tentang apa saja manfaat terkait penggunaan responsive web design.
Sebelumnya, perlu untuk diketahui bahwa sebuah survei yang dilakukan oleh oleh para pakar dan ahli, pada mei 2017 menunjukkan bahwa sekitar enam dari sepuluh orang dewasa (sebanyak 58%) menerima berita di perangkat seluler.
Sementara hanya 39% mendapatkan berita di komputer desktop atau laptop.
Terlebih lagi, pada April 2018 Google mengumumkan indeks mobile-first.
Ini adalah fakta yang menunjukkan bagaimana kepemilikan mobile (ponsel) telah berkembang pesat baru-baru ini, melampaui gabungan desktop dan laptop.
Hal ini berarti bahwa semua bisnis yang mulai meningkatkan kehadiran penggunaan seluler, mereka pasti akan mengarahkan lebih banyak traffic (lalu lintas pengunjung web) ke situs mereka dan sebagai hasilnya memulai pertumbuhan jangka panjang.
Selain itu, adapun beberapa manfaat lainnya yang dapat kalian terima terkait penerapan responsive web design adalah seperti:
- Hanya perlu satu website untuk setiap perangkat; Baik dilihat pada iMac 27 inci dengan koneksi nirkabel atau dari layar ponsel Android Anda, situs web Anda akan dikonfigurasikan untuk penglihatan optimal pengguna.
- Desain optimal untuk perangkat; Dengan pendekatan desain web responsif, semua gambar, font, dan elemen HTML lainnya akan diskalakan dengan tepat, memaksimalkan ukuran layar apa pun yang dimiliki pengguna.
- Tidak perlu redirection atau pengalihan; Opsi lain untuk mendesain beberapa perangkat memerlukan penggunaan pengalihan untuk mengirim pengguna ke versi halaman web yang sesuai. Tanpa perlu pengalihan, pengguna dapat mengakses konten yang ingin dilihatnya, secepat mungkin.
Responsive web design juga efektif dari sudut pandang harga.
Hal ini juga lebih mudah bagi Anda untuk mengelola karena 1 (satu) situs versus 2(dua).
Anda tidak perlu melakukan perubahan sebanyak 2 (dua) kali.
Sebagai gantinya, Anda dapat bekerja dari dan memperbarui 1 (satu) website (baca pengertian website di sini) saja.
Prinsip dan Standar Responsive Web Design
Untuk lebih memahami tentang pengertian dan arti responsive web design atau desain responsif, maka kita juga harus mengetahui seperti apa prinsip dan standar dalam penerapannya.
Oke baiklah, adapun beberapa prinsip dan standar dalam responsive web design (desain web responsif) yang perlu kalian ketahui adalah sebagai berikut.
1. Flexible Grids
Prinsip standar yang pertama adalah kisi yang fleksibel atau flexible grids. Benar, inti utama dari responsive web design terletak pada memiliki tata letak kotak fluida.
Layout (tata letak) ini memanfaatkan ukuran relatif yang sesuai dengan konten web dengan ukuran layar apa pun yang sesuai.
Ukuran relatif di sini berarti bahwa tidak ada kerangka kerja kotak statis yang diimplementasikan.
Terkait hal ini, para pengembang atau developers sebaliknya memposisikan kontennya menggunakan CSS.
2. Breakpoints (Media Query)
Prinsip berikutnya adalah breakpoints yang juga disebut media query. Mereka digunakan untuk menjalankan gaya yang berbeda sesuai dengan kemampuan perangkat pengguna.
Hal ini memungkinkan situs web untuk mendeteksi perangkat yang digunakan dan menata halaman dengan tepat.
Dengan demikian, itu dapat mengontrol tinggi, lebar, tinggi perangkat, rasio aspek dan orientasi di antara banyak faktor lainnya.
3. Image and Media Flexibility
Selanjutnya adalah fleksibilitas gambar dan media atau image and media flexibility. Dengan mempertahankan fleksibilitas ini, foto dan media lain di situs Anda dapat beradaptasi dan memuat secara berbeda berdasarkan perangkat apa yang dimiliki pengguna.
Hal ini dapat dicapai dengan menggunakan CSS property (baca pengertian CSS property di sini) seperti “overflow” atau “scaling”.
Fleksibilitas ini memungkinkan gambar menyusut atau mengembang secara dinamis sehingga sesuai dengan container (wadahnya).
4. Progressive Enhancement
Prinsip peningkatan progresif atau progressive enhancement berfokus pada fungsi paling penting dari situs web atau aplikasi web.
Ini mendorong developer (pengembang) untuk memulai dengan meletakkan elemen dasar terlebih dahulu, sehingga situs web dapat diakses, bahkan dari peramban atau browser yang paling sederhana dan paling dasar.
Setelah ini tercapai, fitur, gaya, dan interaktivitas yang lebih maju kemudian dapat ditambahkan ke situs secara bertahap, menggunakan CSS, JavaScript atau JavaScript Framework, SVG Flash dan sejenisnya.
5. Mobile First Design
Prinsip dan standar berikutnya adalah pengutamaan desain seluler atau mobile first design. Berbeda dengan umum yang lainnya, pendekatan ini memprioritaskan sisi seluler situs web dan aplikasi web.
Oleh karenanya istilah “mobile first” disebutkan.
Dengan kata lain, akronim “mobile first” menunjukkan bahwa developer ataupengembang harus selalu membuat versi mobile dari produk mereka terlebih dahulu.
Dan tentunya, juga membangunnya untuk desktop atau komputer.
6. Modular Page Grid
Grid halaman modular atau modular page grid adalah “kerangka” desain yang tidak terlihat, sistem panduan horizontal dan vertikal yang membantu mengarahkan dan meluruskan elemen individu dari komposisinya.
Untuk menghasilkan kisi-kisi modular, kerangka kerja CSS (seperti Bootstrap) yang biasa digunakan dibuat untuk menyederhanakan pekerjaan pembuat halaman, kecepatan pengembangan dan menghilangkan jumlah kesalahan tata letak yang semaksimal mungkin.
Anda dapat membaca selengkapnya tentang pengertian grid system terkait modular page grid di sini.
Kelebihan dan Kekurangan Responsive Web Design atau Desain Responsif
Kemudian, dalam subbagian ini, Kami akan menjelaskan tentang apa saja keuntungan dan kerugian dalam menggunakan responsive web design.
Ya, seperti yang kita ketahui, segala sesuatu yang merupakan ciptaan manusia tidak ada yang pernah mendekati hal yang sempurna bukan?
Oke baiklah, adapun beberapa kelebihan dan kekurangan penggunaan responsive web design (desain web responsif) yang harus kalian ketahui adalah sebagai berikut.
a. Kelebihan Responsive Web Design
Berikut ini adalah beberapa hal yang menjadi keuntungan dan kelebihan menggunakan responsive website design yang perlu untuk diketahui:
- Memberi peringkat yang lebih tinggi untuk SEO; Perancangan situs web responsif Anda memberikan peringkat lebih tinggi ke situs Anda saat mencari konten apa pun melalui mesin pencari seperti Google. Itu adalah alasan utama mengapa sebagian besar orang beralih ke responsive web design.
- Menghasilkan lebih banyak keuntungan dan penjualan; Lebih banyak traffic (lalu lintas pengunjung web) berarti lebih banyak keuntungan dan penjualan serta desain situs web yang responsif mengubah lalu lintas ini menjadi penjualan.
- Memberikan user experience yang bagus untuk pengguna; Ketika Anda membuat situs web responsif Anda, konten halaman web Anda akan menyaksikan peningkatan pengunjung potensial memberikan lebih banyak penjualan dan keuntungan untuk perusahaan Anda.
- Lebih mudah untuk melacak pengguna; Desain web yang responsif menghemat waktu, uang, dan energi Anda dan membantu pengguna melacak pengunjungnya lebih cepat.
- Menghemat biaya yang dikeluarkan; Teknik desain luar biasa ini dapat meningkatkan bisnis Anda tanpa perlu membuat tampilan yang berbeda untuk jenis perangkan lainnya.
b. Kekurangan Responsive Web Design
Di bawah ini adalah beberapa kerugian atau kekurangan dalam responsive web design yang perlu kalian ketahui untuk dihindari:
- Navigasi menjadi agak sulit; Kualitas navigasi pada layar kecil perangkat seluler berbeda dari apa yang kita lihat di layar desktop besar.
- Membutuhkan waktu lebih lama; Situs web Responsif membutuhkan waktu lebih lama untuk mengunduh di layar kecil. Oleh karena itulah hal ini selalu menjadi fokus utama para developer terkait front-end development (baca pengertian front-end development di sini).
- Berpotensi memberikan pengalaman pengguna yang kurang bagus; Secara umum, situs web responsif membutuhkan lebih banyak waktu untuk mem-flash data di layar, dan pengguna harus menunggu untuk mendapatkan informasi tepat waktu. Ini mengganggu pengguna dengan memberikan pengalaman menjelajah yang tidak begitu baik. Menunggu satu detik akan membuat Anda kehilangan sekitar 25% pengunjung, dan Anda tidak bisa membayar kerugian semacam itu dalam bisnis Anda.
- Membutuhkan banyak waktu dalam pengembangan; Merancang situs web normal cukup mudah dan menghabiskan lebih sedikit waktu dibandingkan dengan desain situs web responsif.
- Browser lama tidak memenuhi persyaratan prinsip dasar media query; Situs web responsif akan beroperasi sesuai dengan kueri media yang memberikan informasi tentang ukuran layar yang sedang dilihatnya. Banyak browser lama tidak mendukung permintaan media semacam itu.
Apakah Desain Situs Web Responsif Penting untuk Website Bisnis (Business Site)?
Desain situs web yang responsif sangat penting untuk situs bisnis, khususnya untuk business site.
Dengan meningkatnya penggunaan perangkat seluler, situs web harus dioptimalkan untuk semua ukuran layar.
Desain responsif memastikan bahwa situs web menyesuaikan dengan ukuran layar perangkat yang digunakan, memberikan pengalaman pengguna yang mulus.
Desain website yang responsif juga memiliki beberapa manfaat bagi bisnis, antara lain:
- Pengalaman pengguna yang ditingkatkan; Desain yang responsif memastikan bahwa situs web mudah dinavigasi dan digunakan di perangkat apa pun, yang dapat meningkatkan keterlibatan dan konversi.
- Peringkat mesin telusur yang lebih baik; Google dan mesin telusur lainnya memprioritaskan situs web ramah seluler dalam hasil penelusurannya, sehingga memiliki desain yang responsif dapat meningkatkan visibilitas situs web dan peringkat mesin telusur Anda.
- Peningkatan jangkauan; Dengan desain yang responsif, situs web Anda dapat diakses oleh siapa saja, di mana saja, di perangkat apa saja, yang dapat membantu Anda menjangkau audiens yang lebih luas.
- Hemat biaya; Desain responsif meniadakan kebutuhan akan situs web seluler dan desktop terpisah, yang dapat menghemat waktu dan uang bisnis.
Yup! Secara keseluruhan, desain situs web yang responsif sangat penting untuk bisnis apa pun yang ingin sukses dalam lanskap digital saat ini.
Kesimpulan
Oke, sekarang sudah cukup jelas bukan? Baiklah, berdasarkan penjelasan dan pembahasan Pengertian Responsive Web Design, Apa itu Desain Responsif? Tujuan dan Fungsi, Cara Kerja, Manfaat, Prinsip dan Standar, serta Kelebihan dan Kekurangannya di atas, dapat kita simpulkan bahwa desain responsif atau responsive web design adalah pendekatan yang menyarankan bahwa desain website atau aplikasi web (web-app) dan pengembangannya harus menanggapi perilaku dan lingkungan pengguna berdasarkan ukuran layar, platform, dan orientasi.
Praktik ini terdiri dari campuran grid dan tata letak yang fleksibel, gambar, dan penggunaan kueri media CSS yang cerdas.
Saat pengguna beralih dari laptop ke iPad, situs web harus secara otomatis beralih untuk mengakomodasi resolusi, ukuran gambar, dan kemampuan skrip.
Pada dasarnya terkait dengan pengembangan situs web yang dapat diakses dari perangkat apa pun menggunakan alamat URL yang sama.
Penutup
Demikianlah tulisan yang dapat Kami bagikan kali ini, di mana Kami membahas mengenai Pengertian Responsive Web Design, Apa itu Desain Responsif? Tujuan dan Fungsi, Cara Kerja, Manfaat, Prinsip dan Standar, serta Kelebihan dan Kekurangannya.
Semoga tulisan ini dapat bermanfaat dan menambah wawasan kita semua terutama dalam mengetahui istilah-istilah teknologi yang harus diketahui dalam belajar teknologi informasi.
Silahkan share dan bagikan artikel atau postingan Kami di sini kepada teman, kerabat serta partner atau rekan kerja kalian semua jika kalian rasa ini bermanfaat. Sekian dari Saya Rifqi Mulyawan, Terima Kasih.
Postingan ini juga tersedia dalam versi:













