Tahukah Kalian, Pengertian CSS Selector, Apa itu Selektor atau Penyeleksi CSS? Jenis, Macam-Macam, dan Format Penulisan Kodenya? Sebelumnya, izinkan Kami bertanya kepada Anda terlebih dahulu apakah Anda baru dalam menggunakan CSS, atau Anda sudah belajar bagaimana cara untuk menggunakannya? Secara umum, file CSS adalah tata letak dan desain untuk halaman web. Dari penempatan gambar dan teks ke ukuran font dan warna latar belakang, CSS mengontrol cara elemen HTML ini ditampilkan di browser.
Mungkin kunci terbesar untuk memahami CSS (baca selengkapnya tentang pengertian CSS di sini) adalah memahami selector. Inilah yang memungkinkan Anda menargetkan elemen HTML tertentu dan menerapkan gaya style sheets padanya. Jadi jika Anda masih baru mengenal Cascading Style Sheets, saran Kami mari kita fokus pada selektor atau penyeleksinya terlebih dahulu. Terkait hal itu, dalam postingan ini Kami akan membahas secara detail dan lengkap tentang apa itu arti CSS selector. Oke, langsung saja, berikut ini adalah ulasannya!
Daftar Isi Konten:
Pengertian CSS Selector
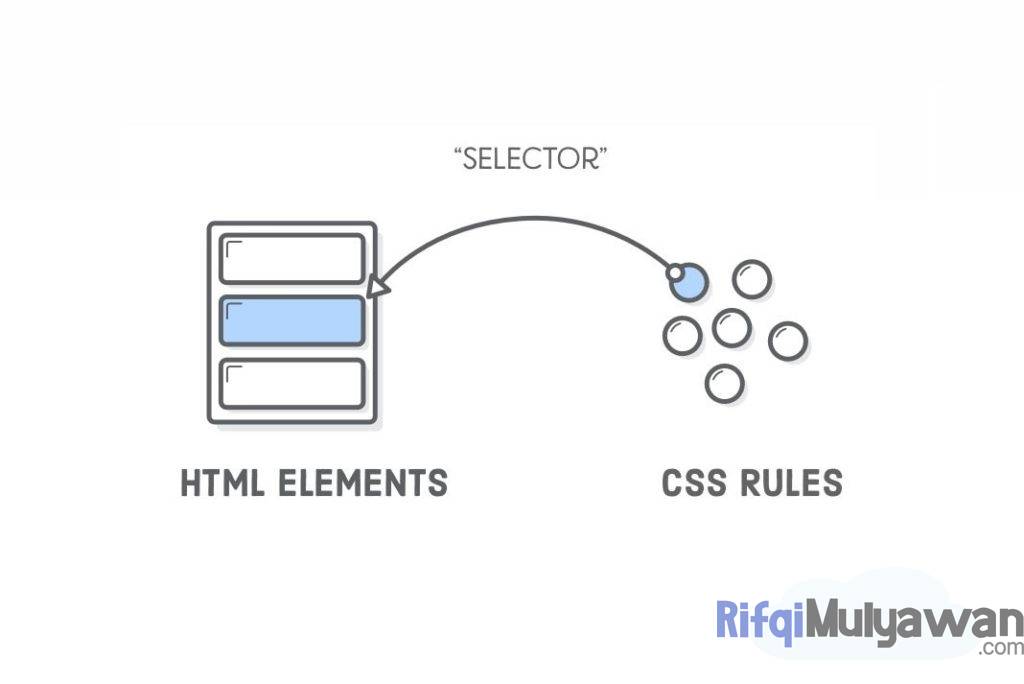
Berarti selektor atau pemilih dan penyeleksi CSS (dalam bahasa Indonesia), CSS selector adalah aturan kode CSS yang digunakan untuk “menemukan” (atau memilih dan menyeleksi) HTML element mana yang ingin Anda berikan gaya berdasarkan simpulan Kami yang bersumber langsung dari Situs W3Schools.
Dalam Cascading Style Sheets, baik itu versi sebelumnya atau yang terbaru yaitu CSS3 (baca pengertian CSS3 di sini) selector adalah pola yang digunakan untuk memilih elemen yang ingin Anda tambahkan style (gaya).
Apa itu Selektor atau Penyeleksi CSS?

Jadi, apa itu yang dimaksud dengan selektor atau penyeleksi CSS ini? Benar, seperti yang sudah Kami jelaskan di atas, ini lebih sering dikenal dengan sebutan CSS selector dalam istilah global.
Ini adalah bagian dari rangkaian aturan CSS yang benar-benar memilih konten yang ingin Anda berikan gaya.
CSS bergantung pada aturan pencocokan pola untuk menentukan gaya mana yang berlaku untuk elemen mana dalam dokumen.
Pola-pola ini disebut selector (selektor atau penyeleksi) dan mereka berkisar dari nama tag, sebagai contoh misalnya:
p
Lalu, untuk mencocokkan tag paragraf, dengan pola yang terbilang sangat rumit yang cocok dengan bagian dokumen yang sangat spesifik, sebagai contoh misalnya seperti:
p #idsaya> b.highlight
CSS selector di atas, akan cocok dengan HTML element apa pun yang memiliki class highlight, dan b adalah HTML Tag dengan class sama yang merupakan child (anak) dari elemen paragraf <p> dengan id “idsaya”.
Penyeleksi atau CSS selector adalah merupakan bagian dari panggilan gaya CSS yang mengidentifikasi bagian halaman web mana yang harus ditata.
Selector berisi satu atau lebih properti yang menentukan bagaimana HTML yang dipilih akan ditata.
Jenis-Jenis Dasar CSS Selector
Agar lebih memahami tentang apa itu pengertian CSS selector, tentunya kita juga harus mengetahui apa saja jenis-jenis dasar penyeleksinya bukan?
Seperti yang sudah Kami singgung di atas, ini adalah bagian dari rangkaian aturan CSS. Selektor tersebut bekerja dengan memilih elemen HTML berdasarkan “id”, “class”, “type”, “atribute” dan lain sebagainya.
Perlu kalian ketahui, ada beberapa jenis selector (penyeleksi) dalam Cascading Style Sheets.
Di bawah ini adalah penjelasan dari jenis-jenis CSS selector yang paling dasar.
a. Element Selector
Jenis dasar yang pertama adalah element selector, ini akan memilih HTML element berdasarkan nama elemennya.
Di bawah ini adalah contoh kode element selector, di mana semua elemen <p> akan menjadi rata-tengah dengan teks yang berwarna biru:
p {
text-align: center;
color: blue;
}
b. Id Selector
Jenis dasar berikutnya adalah id selector. Pemilih atau penyeleksi “id” ini menggunakan attribute “id” dari HTML element untuk memilih elemen tertentu.
Id suatu elemen adalah (harus) unik di dalam sebuah halaman, jadi hanya gunakan jenis penyeleksi untuk memilih satu elemen yang unik!
Untuk memilih elemen dengan “id” tertentu, tuliskan karakter hash (#), diikuti oleh id elemen tersebut ketika menuliskan kode CSS.
Di bawah ini adalah contoh aturan CSS yang menerapkan gaya ke HTML element dengan id “paragraf”:
#paragraf {
text-align: center;
color: blue;
}
c. Class Selector
Selanjutnya adalah class selector. Penyeleksi atau pemilih class ini memilih HTML element dengan attribute “class” tertentu.
Untuk memilih elemen dengan “class” tertentu, Anda dapat menuliskan karakter titik (.) yang diikuti dengan nama class-nya.
Di bawah ini adalah contoh penulisan class selector dengan class “center”:
.center {
text-align: center;
color: blue;
}
Kalian juga dapat menentukan bahwa hanya HTML element khusus atau spesifik yang akan dipengaruhi oleh class .center dengan menuliskan kode seperti:
p.center {
text-align: center;
color: blue;
}
Kemudian, dalam contoh penulisan kode CSS berikut ini elemen <p> akan ditata sesuai dengan class “center” dan ke class “besar”:
<p class="center besar">Ini adalah paragraf dengan 2 (dua) class.</p>
d. Universal Selector
Sebagaimana namanya, jenis dasar universal selector ini adalah penyeleksi dan pemilih Cascading Style Sheets yang memilih semua HTML element pada sebuah halaman web.
Contohnya adalah seperti aturan CSS di bawah ini:
* {
text-align: center;
color: blue;
}
e. Grouping Selector
Jenis dasar yang terakhir adalah grouping selector, Seleksi pengelompokan adalah pola yang memilih semua elemen HTML dengan definisi gaya yang sama.
Lihatlah contoh kode CSS berikut ini, di mana elemen “h1”, “h2”, dan “p” memiliki definisi gaya yang sama:
h1 {
text-align: center;
color: blue;
}
h2 {
text-align: center;
color: blue;
}
p {
text-align: center;
color: blue;
}
CSS grouping selector ada untuk mengatasi masalah tersebut. Selain itu juga merupakan cara yangh baik untuk mengelompokkannya, untuk meminimalkan kode.
Untuk menerapkan grouping selector atau penyeleksi grup, pastikan kalian memisahkan setiap selector-nya dengan tanda koma (,).
Dalam contoh di bawah ini, Kami telah mengelompokkan selector dari kode di atas:
h1, h2, p {
text-align: center;
color: blue;
}
Macam-Macam CSS Selector (Penyeleksi CSS)

Selain dari penjelasan CSS selector dan jenis-jenis dasarnya di atas, perlu kalian ketahui bahwa CSS memiliki berbagai macam selector yang pastinya memerlukan pembelajaran lebih lanjut untuk memahami semuanya.
Adapun beberapa macam jenis CSS Selector tersebut adalah sebagai berikut:
- Type (element) selector; Penyeleksi ini digunakan untuk mencocokkan dengan elemen tertentu.
- Class selector; Digunakan untuk mencocokkan elemen dengan “class” tertentu.
- ID selector; Ini diguakan untuk mencocokkan elemen dengan “id” tertentu.
- Descendant selector; Adalah penyeleksi yang digunakan untuk mencocokkan elemen yang merupakan descendant (turunan) dari elemen tertentu.
- Child selector; Digunakan mencocokkan elemen yang merupakan shild (anak) dari elemen tertentu.
- Universal selector; Seperti yang sudah kita bahas di atas, ini digunakan untuk mencocokkan dengan (semua) elemen apa pun.
- Adjacent sibling selector; Ini adalah penyeleksi elemen yang cocok segera didahului oleh elemen tertentu.
- Attribute selector; Adalah penyeleksi elemen yang cocok dengan HTML attribute atau “attribute value” tertentu.
- Pseudo-slass selector; Adalah pemilih yang digunakan untuk memilih elemen yang sesuai dengan “pseudo-class” tertentu.
- Pseudo-element selector; Penyeleksi yang digunakan untuk elemen yang sesuai dengan properti “pseudo-element” tertentu.
Format Penulisan Kode Style dan CSS Selector
Selain membahas tentang apa itu pengertian dan arti CSS selector, di sini Kami juga akan menjelaskan tentang format CSS style dan selector.
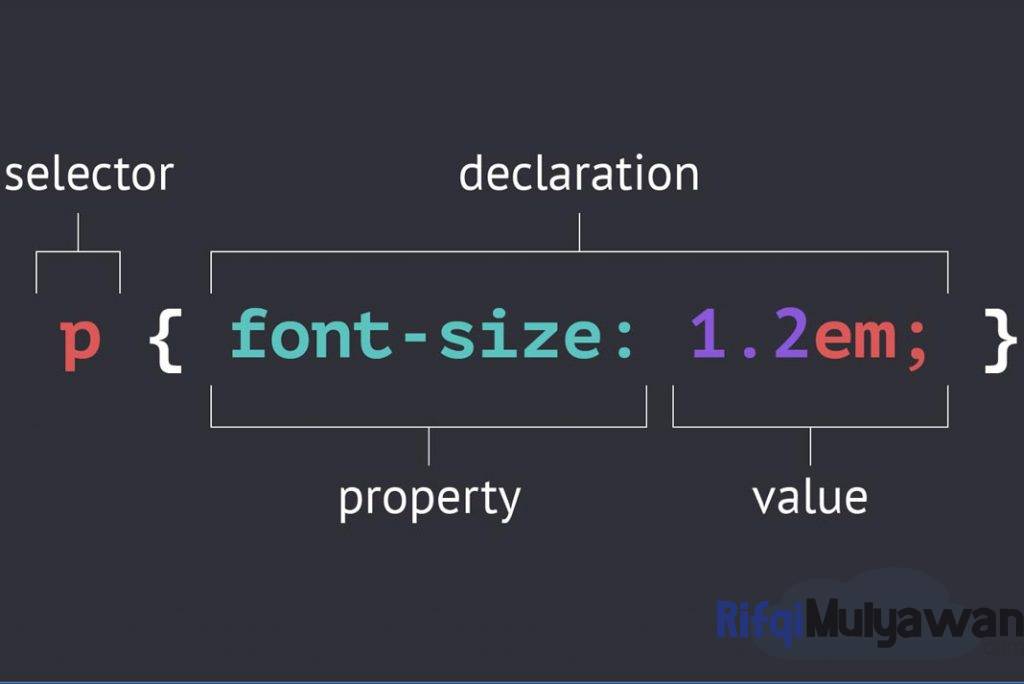
Jika kalian sudah membaca dengan benar tentang jenis-jenis dasar CSS selector pembahasan di atas, kalian mungkin sudah familiar dengan format mereka, di mana itu akan terlihat seperti:
Selector {style property: style; }
Pisahkan pemilih yang memiliki gaya yang sama dengan koma. Ini disebut dengan “grouping selector” atau pengelompokkan penyeleksi, seperti:
Selector1, selector2 {style property: style; }
Grouping selectors adalah shorthand atau mekanisme singkatan untuk menjaga gaya CSS Anda menjadi lebih kompak dengan kode yang minim.
Pengelompokan di atas akan memiliki efek yang sama dengan:
selector1 {style property: style; }
selector2 {style property: style; }
Kesimpulan
Oke, sekarang sudah cukup jelas bukan? Jadi, berdasarkan penjelasan dan pembahasan Pengertian CSS Selector, Apa itu Selektor atau Penyeleksi CSS? Jenis, Macam-Macam, dan Format Penulisan Kodenya di atas, dapat kita simpulkan bahwa penyeleksi, selektor atau CSS selector adalah pola pimilihan untuk menentukan elemen mana yang akan diberikan gaya aturan CSS, dengan kata lain penyeleksi digunakan untuk menargetkan bagian HTML yang terdapat pada sebuah halaman website yang ingin kita berikan styling. Terlepas daripada hal tersebut, perlu kalian ingat bahwa tidak semua browser lama mendukung semua penyeleksi CSS.
Jika Anda mengatur CSS untuk digunakan dengan browser setua Internet Explorer (IE) 8 atau versi yang sebelumnya, pastikan untuk menguji selector (pemilih) Anda di sebanyak mungkin browser dalam sistem operasi lain yang Anda pikir mungkin digunakan untuk mengakses kode Anda. Jika Anda menggunakan penyeleksi CSS1, CSS2, atau CSS3 untuk digunakan dengan browser Anda, itu mungkin tidak akan tampil sama seperti browser lainnya.
Penutup
Demikianlah ulasan yang dapat Kami bagikan dalam postingan yang membahas tentang Pengertian CSS Selector, Apa itu Selektor atau Penyeleksi CSS? Jenis, Macam-Macam, dan Format Penulisan Kodenya kali ini. Semoga apa yang sudah Kami sampaikan di sini dapat bermanfaat serta manambah wawasan Kita semua terutama dalam mengetahui istilah-istilah teknologi yang ada dalam front-end development.
Silahkan bagikan artikel atau postingan Kami di sini kepada teman, kerabat serta rekan belajar kalian semua hanya jika kalian rasa ini bermanfaat. Sekian dari Saya, Terima Kasih.
Postingan ini juga tersedia dalam versi: